시작 화면에서 유저가 직접 닉네임을 설정하고,
그 닉네임이 게임 화면에 뜨도록 해보겠습니다 ^_^
일단, 이미 다른 팀원분이 스크립트에 nickName 이라는 변수를 설정해주셨기 때문에
그 변수를 그대로 사용하되 ! 그분의 스크립트는 건들지 않는 방법을 최대한 찾아보았다.
(혹시.. 꼬일까봐 무서워서....)
우선 IntroScene에 InputField 를 생성해준다.
UI - InputField


그럼 이렇게 입력할 수 있는 칸이 나온다.
나는 IntroScene 디자인 상 Start 버튼 바로 위에 배치해주었다.
그리고 IntroSceneManager 스크립트를 추가해준다.
public class IntroSceneManager : MonoBehaviour
{
public InputField nicknameInputField;
public void OnStartButtonClicked()
{
string nickname = nicknameInputField.text;
if (string.IsNullOrEmpty(nickname))
{
nickname = "Bold Bald"; // 닉네임 입력 안하고 넘어가면 기본값 이름
}
PlayerPrefs.SetString("PlayerNickname", nickname);
PlayerPrefs.Save(); // 저장을 명시적으로 호출
SceneManager.LoadScene("Yuyerin"); // 버튼 누르면 씬 넘어가게
}
}
nickName 변수가 있는 팀원분 스크립트를 싱글톤으로 만들어서 하는 방법도 있었지만,
아무래도 여럿이서 한번에 작업하다 보니
다른 사람 스크립트를 잘못 건들였다 오류가 날까 두려워서 새로운 스크립트를 만들어서 거기서만 작업하도록 했다.
>>>
PlayerPrefs 를 사용해주는 방법이었다!
IntroScene에서 입력한 데이터를 PlayerPrefs 에 저장하고, 불러오는 것이다.
원래는 자동으로 정보를 저장하지만, 혹시의 경우를 대비하여
PlayerPrefs.Save() 를 사용해 강제로 저장을 한번 해주었다.
그리고 닉네임을 입력하지 않고 버튼을 누를 시 기본값 이름을 설정해주었다.
나름의 방어코드랄까.... ^^
원래는 MainScene으로 넘어가게 해야하지만 현재 MainScene을 다른 팀원분이 작업 중셔서 내 씬으로 연동해놓았다.
그리고 StartBtn() 함수를 만들어줘서 Start 버튼을 누르면 MainScene으로 넘어가게 해놓았었는데,
닉네임 입력과 저장이 먼저 있고, 그 다음 Start버튼 작동이 일어나야 하기 때문에
원래 따로 해놓았던 버튼 스크립트를 제거하고 SceneManager.LoadScene을 닉네임 저장 다음에 넣어주었다.
>>> 스크립트는 위에서 아래로 흐르기 때문에 작동 순서를 지정해준 것이다.
다음으로 MainSceneManager 스크립트를 작성해준다.
public class MainSceneManager : MonoBehaviour
{
public Text nicknameText;
void Start()
{
string nickname = PlayerPrefs.GetString("PlayerNickname", "Nickname");
nicknameText.text = nickname;
}
}
다음은 유니티에서
(1) IntroScene (Input Field가 있는 씬)

씬 자체에 IntroSceneManager 스크립트를 컴포넌트로 붙여주고 InputField 오브젝트를 연결해주었다.
그리고 InputField 오브젝트에도 똑같이 붙여주었다.

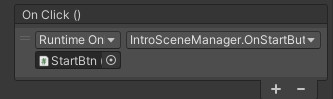
그리고 Start버튼에 원래 연결되어 있던 스크립트를 없애고, IntroSceneManager 스크립트로 다시 연결해준 후
OnStartButtonClicked () 함수를 연결해주었다.
(2) MainScene (지금은 Yuyerin 씬이지만..)

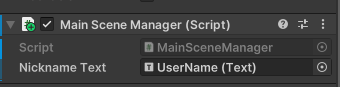
닉네임이 나와야 할 Text UI 에 MainSceneManager 스크립트를 컴포넌트로 붙여주고,
Txt 부분을 넣어주었다.
이렇게 하면 인트로 씬에서 닉네임을 입력하면 UI 창에 입력한 닉네임이 나오게 된다~!

'제출용 > TIL' 카테고리의 다른 글
| 내일배움캠프 50일차 TIL + UI 프리펩 (0) | 2024.06.26 |
|---|---|
| 내일배움캠프 49일차 TIL + UI 슬라이더로 볼륨 조절하기 (0) | 2024.06.25 |
| 내일배움캠프 47일차 TIL + 판넬로 띄운 버튼을 누르면 리스타트 (1) | 2024.06.21 |
| 내일배움캠프 46일차 TIL + 기본 UI 구성 만들기 (0) | 2024.06.20 |
| 내일배움캠프 45일차 TIL + 배열 자르기 (0) | 2024.06.19 |



