UI를 사용하기 위해선 먼저 캔버스를 만들어 주어야 한다!
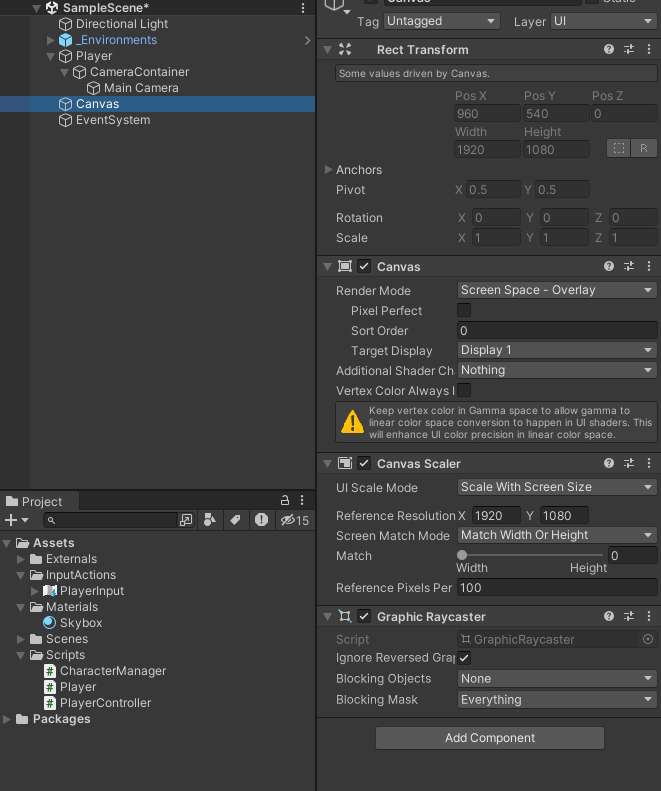
하이어라키에서 UI-Canvas 해준 후 캔버스 사이즈를 화면 사이즈에 맞춰줘야함
캔버스 인스펙터창에 RenderMode 보면 WorldSpace로 되있나 그런데 그걸 스크린 스페이스로 바꿔주면 된다!

체력바 만들기

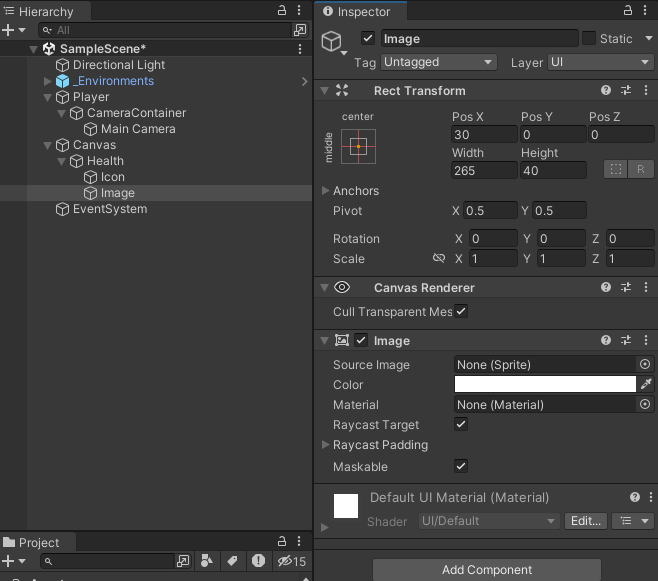
Health 라는 UI-Image를 만들고
그 밑에 Icon과 Image를 만들어 준다
Icon은 작게 해서 저 심장모양을 넣어주고 , Image는 체력 게이지 해줄거임!
window - packagemanger 에서 2d Sprite 다운로드 해주고

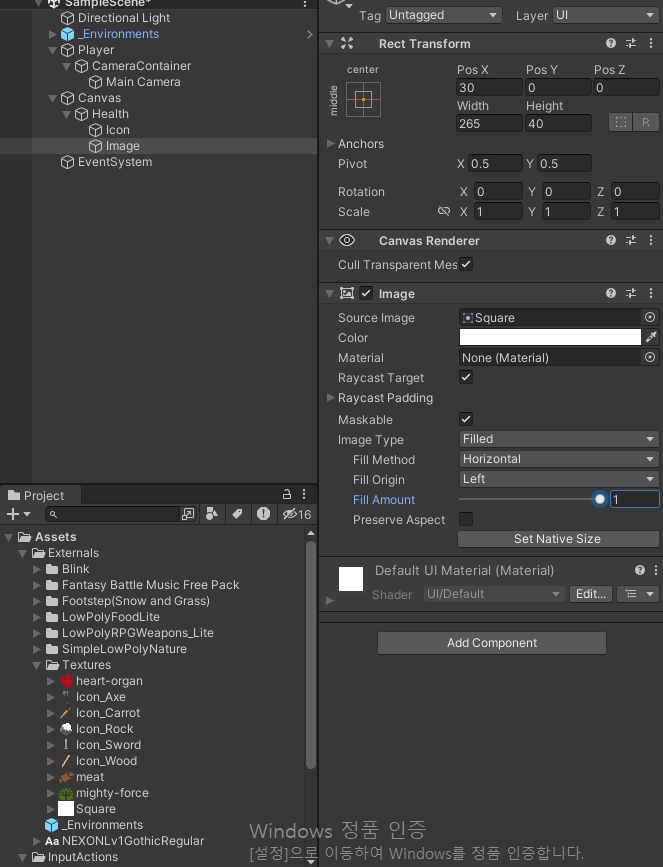
프로젝트뷰 텍스쳐에 2d-Sprite-Squre 하나 만들어준 뒤 이미지 소스이미지에 넣어준다!
그리고 이미지타입, 메소드를 사진과 같이 바꾸면 Fill Amount 를 조절하면 바가 늘었다 줄었다 함!

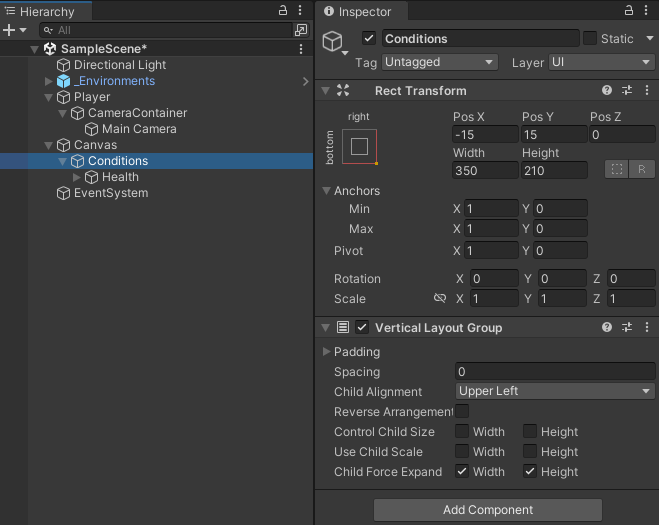
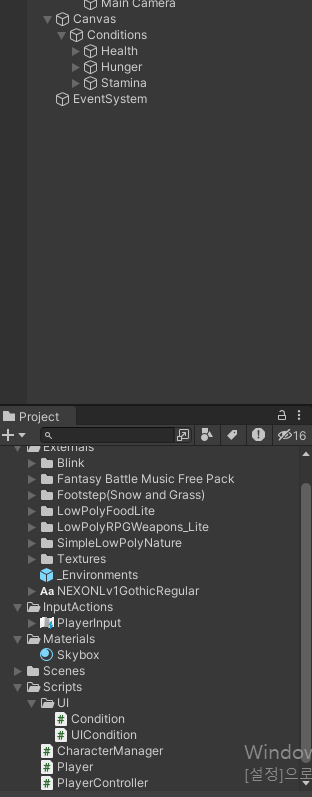
캔버스에 Conditions 라는 빈 오브젝트를 만들어 준 후
add component 로 Vertical Layout Group 이라는걸 붙여준다.
>> 그러면 자동으로 정렬해줌!
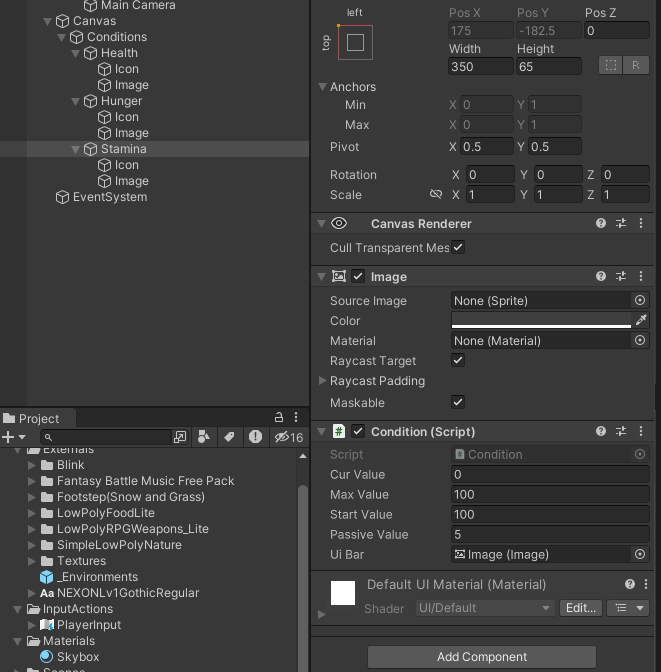
오른쪽 하단으로 쉬프트+알트 눌러서 설정해주고, X.Y가 너무 벽에 붙지 않도록 15정도씩 띄워준다.
그리고 헬스를 컨디션스에 집어넣으면 오른쪽 하단으로 정렬된다.
그 후 복붙해서 나머지 만들면 됨!
정렬기준도 맞춰줄 수 있는데 걍 기본으로 할거임.
패딩값 - 상하좌우 얼마나 띄울것인

그럼 그냥 복붙 해도 자동으로 정렬해줌
호리젠탈 레이아웃 어쩌구~ 는 수평으로 정렬
그리드 레이아웃 그룹 은 상하좌우 그리드로 정렬

각 바 이름을 헬스, 헝거, 스테미나 해주고
스크립트에 UI 폴더 만들어서 Condition 과 UICondition을 만들어 준후
각 바에는 Condition, Conditions에는 UICondition을 넣어준다!
>> 컨디션스가 총괄이기 때문
스크립트 작성해준 후

각 바 최대, 최소, 패시브값 정해주고 UI바에 각자 image를 붙여준다.
여기서
private void Update()
{
hunger.Subtract(hunger.passiveValue * Time.deltaTime); //time.deltatime 기기마다 속도가 다를 수 있기 때문에 일정시간으로 조정
stamina.Add(stamina.passiveValue * Time.deltaTime);hunger을 Add 로 해줬을 땐 패시브 밸류를 -20으로 해야하고,
Subtract 를 해줬을 땐 그냥 20으로 해줘야 깎인다.
Subtract 상태인데 -20 되있으면 배고픔 게이지가 차기만 함!

'제출용 > TIL' 카테고리의 다른 글
| 내일배움캠프 34일차 TIL + 플레이어 데미지 처리 구현 (0) | 2024.06.03 |
|---|---|
| 내일배움캠프 33일차 TIL + 플레이어 데미지 처리 이론 (0) | 2024.05.31 |
| 내일배움캠프 31일차 TIL + 플레이어 만들기 (3) | 2024.05.30 |
| 내일배움캠프 30일차 TIL + 스카이박스 색바꾸기 (0) | 2024.05.28 |
| 내일배움캠프 29일차 TIL + 프로젝트 세팅, 스카이박스 (0) | 2024.05.27 |



