아이템 근처에 보면 아이템 이름 뜨고
아이템을 줍게 되면 사라지는 것을 만들어 보자요
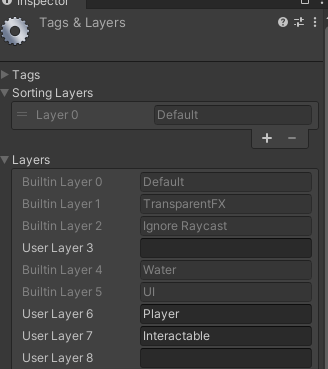
먼저 레이어추가를 해준다
레이어 이름 Interactable

그리고 Canvas에 UI-Image 추가해주기
이름 Crosshair
Item 만들어주기 한 다섯개정도

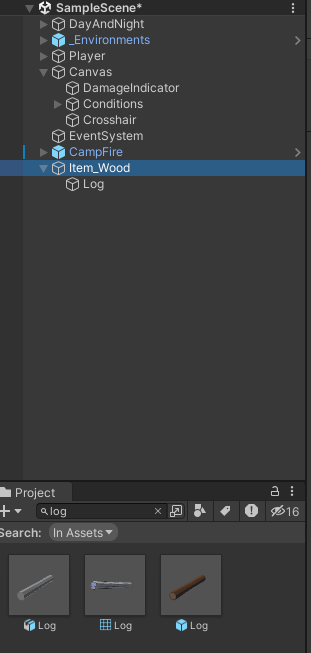
먼저 빈 오브젝트를 만들고 Item_Wood
나무 프리펩을 붙여주고 프리펩 언팩해주고 붙어있던 캡슐콜라이더 삭제
FBX 파일 안돼고 꼭 프리펩 파일로 붙여줘야함

오브젝트에 박스콜라이더, 리기드바디 해주고 콜라이더 크기 조절해줌
그리고 스크립트 폴더 Item 만들어서 ItemObject 스크립트 만들어넣기
그리고 Item_Wood 복붙해서 Item_Ax 만들어주기
프리펩에 Ax 찾아서 붙여주고, 프리펩-언팩 후 콜라이더 지워주기!
그리고 박스 콜라이더 도끼 모양으로 맞춰준다.
똑같이 복붙해서 당근, 바위, 칼 만들어준다

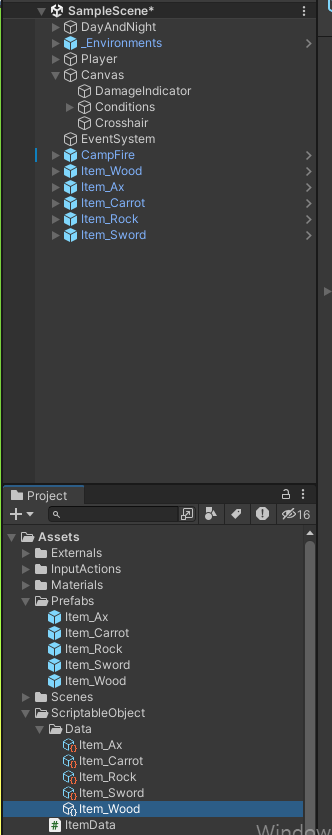
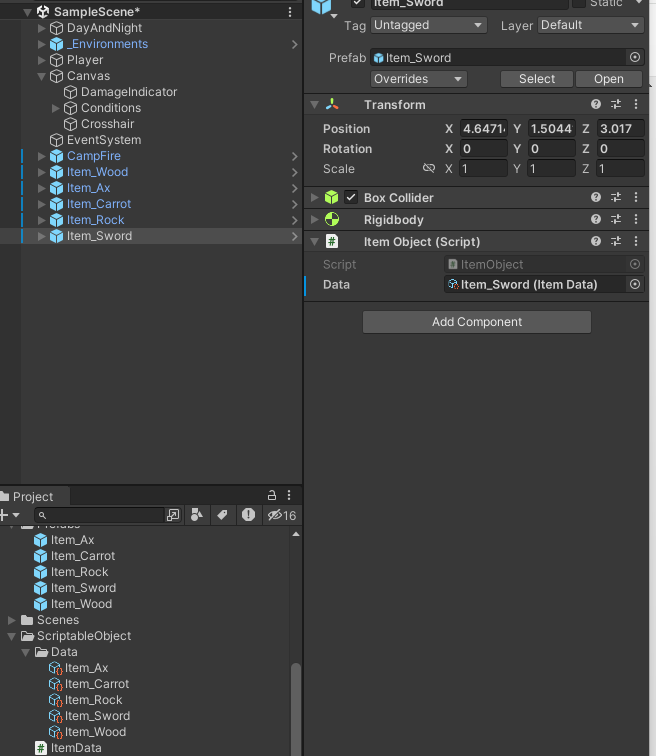
그럼 이렇게 아이템들 완성
그리고 저 아이템들을 프리펩으로 만들어준다.
프로젝트뷰에 Prefabs 폴더 만들고 그 안에 하이어라키뷰에 있는 아이템들 넣어주면 된다.

이렇게 프리펩 해주고 나서
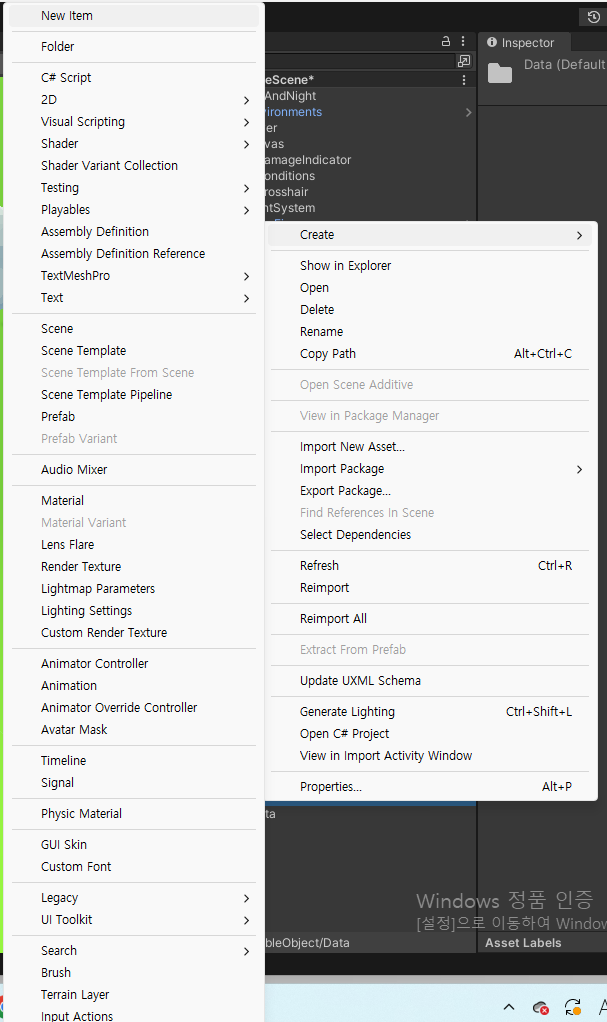
ScriptableObject 라는 폴더를 만들어서 그 안에 ItemData 스크립트를 만들어준다
아이템 데이터는 모노비헤이비어가 아닌 스크립터블오브젝트를 상속받아야함!

이러면 Create 눌렀을 때 맨 위에 New Item 이 추가되어 나온다.

이렇게 각 아이템별 스크립터블오브젝트를 만들어준다!

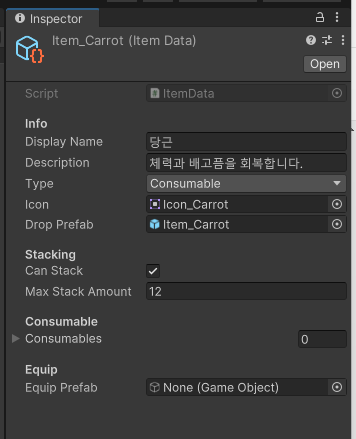
저 스크립터블 오브젝트를 선택하면 이렇게 아이템 데이터를 넣을 수 있다.
이름, 설명 써주고
아이템 타입 지정,
아이콘이랑 프리펩 연결해주면 됨
도끼는 여러개 가질거 아니라서 Stack 체크는 해주지 않는다.
체크 안했으면 최댓값 0 해놔도 상관없음!

당근은 소비니까 Consumable 해주고,
컨슈머블 정보 (먹으면 체력이나 배고픔을 얼마나 해결하고 그런거) 는 나중에 다시 세팅!!!
일단 지금은 0으로 놔두기
아이템 오브젝트 스크립트에 data 만들어주면
public class ItemObject : MonoBehaviour
{
public ItemData data;
}
아이템 프리펩을 눌렀을 때 Data 부분이 추가된다.
여기에 스크립터블오브젝트 하나씩 넣어주면 됨!!

프리펩에서 오버라이드 눌러서 ApplyAll 해서 프리펩에도 적용될 수 있도록 해준다.
그럼 아이템 상호작용을 위한 기본세팅은 끝.

'제출용 > TIL' 카테고리의 다른 글
| 내일배움캠프 45일차 TIL + 배열 자르기 (0) | 2024.06.19 |
|---|---|
| 내일배움캠프 44일차 TIL + 작고 소중한 팁 모음 (0) | 2024.06.18 |
| 내일배움캠프 42일차 TIL + 인터페이스 (0) | 2024.06.14 |
| 내일배움캠프 41일차 TIL + For문 / 별 찍기 (1) | 2024.06.13 |
| 내일배움캠프 40일차 TIL + 낮과 밤 구현 (1) | 2024.06.12 |



