사실 투데이가 아니긴 한데
배운 것 다시한번 정리하는 느낌으로 TIL을 쓰고 있으니...
주변기능 학습 했던걸 정리하겠어요
오늘의 키워드!
- 인트로 영상 만들기
- 스플래시 만들기
- 사운드 이펙트 넣기
- 빌드세팅
- 광고넣기
인트로 영상 만들기
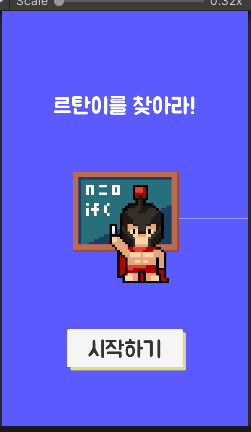
시작 화면을 만든다!
프로젝트 창에서 씬 - creative - Scene 해서 새 씬 만들어주고
씬 이름 "StartScene"
스타트씬 눌러서 스타트씬으로 들어가서
UI-legacy-text 생성해서 화면 상단 르탄이를 찾아라 작성
UI-legacy-button 생성해서 화면 하단 스타트 버튼 생성
+ 버튼에 add로 shadow 추가해서 꾸밈효과까지
중간에 바뀌는 이미지
UI- Image 해서 생성 후 스프라이트에 르탄이 이미지 넣어주기
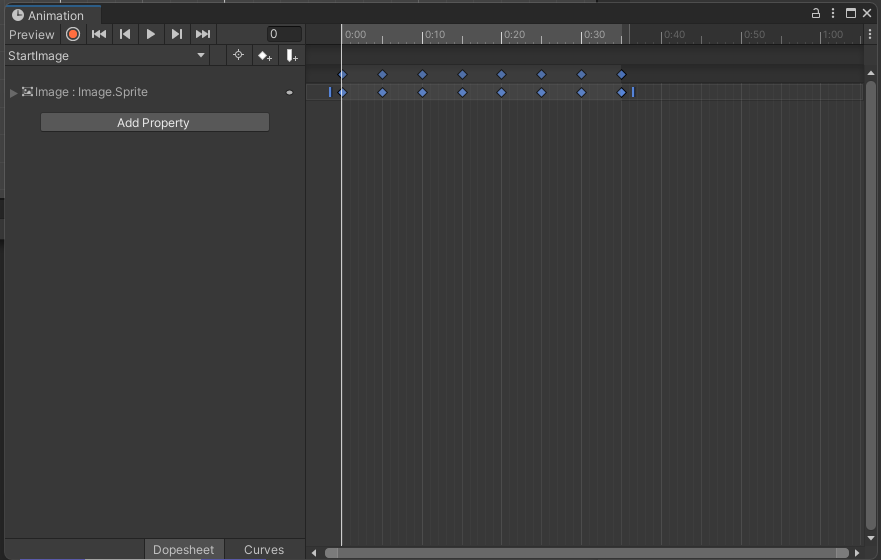
이미지 바뀌는건 애니메이션으로 생성
애니메이션 하나 새로 만들어주고 - 루프타임
애니메이션을 하이어라키의 Image에 드래그&드롭 하면됨
애니메이션 창에 이미지 다 때려넣고 간격 벌리기 하면 됨

그리고 시작하기 버튼을 누르면 메인씬으로 넘어가게 해야하는데
이미 리트라이 버튼에서 그걸 구현해놨기 때문에
스타트버튼에 리트라이버튼 스크립트를 붙여주면 된다.
그리고 스타트버튼에서 인스펙터창 On Click에 + 해서 스타트버튼 붙여주고, Retry() 함수 넣어주면 끝!!
스플래시 이미지 만들기
스타트씬은 씬 만들어서 로드해주는게 아니라 유니티에서 세팅하는 것이다!
대신 무료버전은 유니티 로고가 함께 나옴
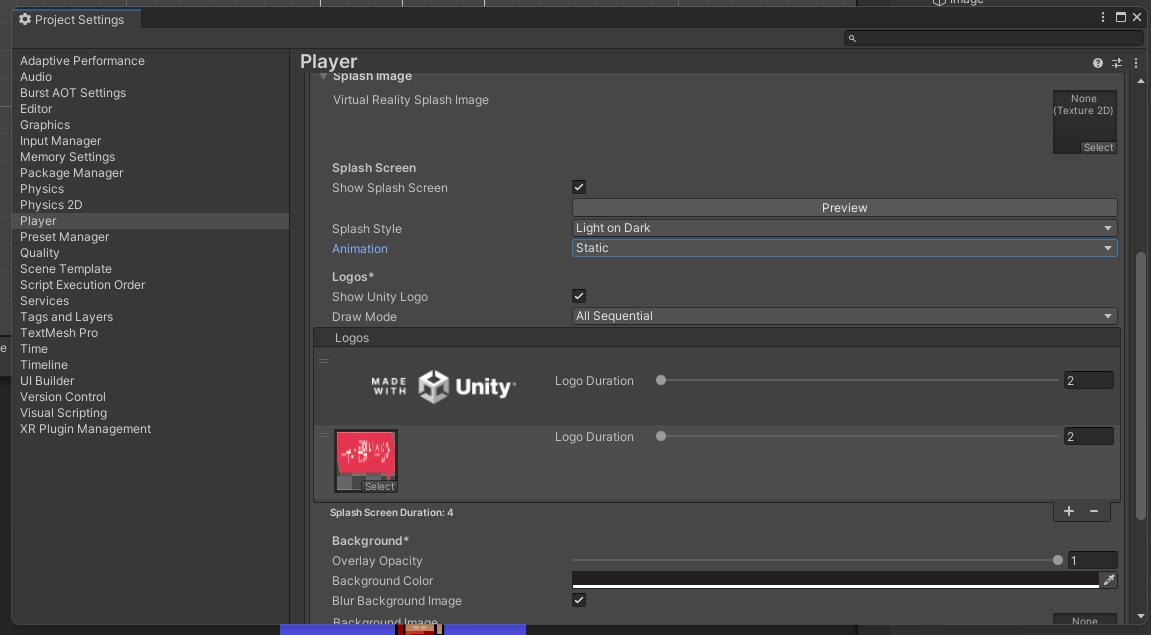
edit - Project Settings -player 보면 splashimage가 있다.
거기서 프리뷰를 눌러보면 두둥 하고 유니티 로고가 나옴
거기서 넣고싶은 로고 넣으려면
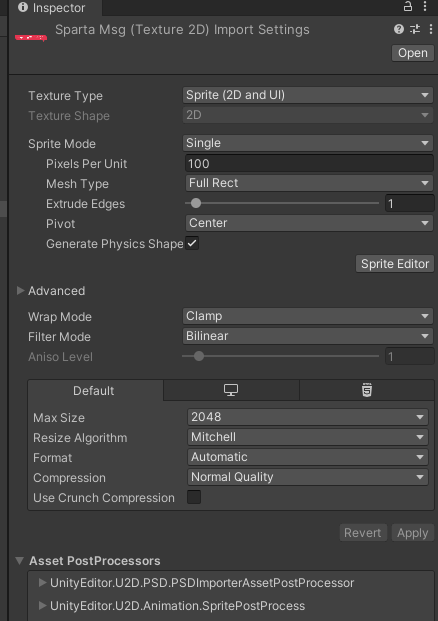
에셋에 Images 폴더를 만들어서 넣으려는 이미지 넣어준 뒤
이미지에 있는 인스펙터에서

메쉬타입을 풀렉으로 바꿔준 후 어플라이

그리고 스플래쉬 이미지 세팅창에서
DrawMode를 올시퀀티얼 해주고 +버튼 눌러서 넣을 로고 드래그&드롭 해도 되고 빈 이미지 부분 눌러서 넣을 수 있음
그리고 위에 Animation이 dolly로 되있는걸 Static으로 바꿔준다.
그럼 스플래쉬도 완성~
사운드 이펙트 넣기
(1) 배경음악
(2) 뒤집을때
(3) 맞췄을때
이건 스크립트 좀 써야함
먼저 (2)뒤집을 때는 카드를 뒤집을 때 효과이므로 카드 프리펩에 넣어줘야한다.
카드 프리펩 - Add - AudioSource 컴포넌트 붙여주기
AudioSource audioSource;
{
audioSource = GetComponent<AudioSource>();
}그리고 오디오소스에 음악파일 넣어줘야함
public AudioClip clip; 해서 오디오 클립 변수를 만들어주기
오픈카드 부분에
audioSource.PlayOneShot(clip); 를 넣어주는데
play와 playoneshot의 차이는 플레이원샷은 다른 음악과 겹치지 않고 딱 한번만 실행된다
clip에 오디오 넣어주기
(3) 카드 맞췄을 때
매치됐는지 판정은 게임매니저에서 했으므로 게임매니저에 AudioSource Add해주기
게임매니저에서 clip 에 해당 오디오 넣어주기
(1) 배경브금은 별도의 스크립트로 관리
하이어라키 - 크리에이트엠티 - AudioManager - 스크립트도 똑같이 생성
AudioSource audioSource;
public AudioClip clip;
void Start()
{
audioSource = GetComponent<AudioSource>();
audioSource.clip = this.clip;
audioSource.Play();
}오디오소스 변수 clip 만들기
그리고 Play on Awake 체크해제
근데 이 브금이 메인에서만 쓰는게 아니라
스타트부터 안끊기고 나왔음좋겠다.
스타트씬에도 오디오매니저 만들어주기
오디오매니저 스크립트 집어넣기
오디오소스 add 해주기
clip에 브금 집어넣기
근데 스타트씬에서 안끊기고 메인씬으로 오디오매니저에 스크립트를 더 써줘야한다
public static AudioManager instance;
해서 싱글톤으로 만들어주고
private void Awake()
{
if (instance == null)
{
instance = this;
DontDestroyOnLoad(gameObject);
}
}근데 이렇게 하면 노래 두개가 재생된다
스타트에서 시작된거
메인에서 시작된거
싱글톤은 하나여야하므로 하나는 파괴시켜줘야함
else
{
Destroy(gameObject);
}를 붙여주면 된다
instance가 널일때 intance가 this 라는건 자기 자신이 들어간것이기 때문에 널이 아니게 된다
그래서 else로 해주면 됨
오디오에서 자주쓰는 것
1. audioSource.Play(); -->켜라
2. audioSource.Pause(); --->멈춰라
3. audioSource.Stop(); --->꺼라
4. audioSource.isPlaying --->지금 음악켜고있어? t/f
5. audioSource.PlayOneShot(audioClip,Volume); ---> 한번 재생. 여러개를 재생시키면 여러개o
6. audioSource.clip = audioClip; --->오디오소스에 클립 지정
7. audioSource.mute ---> 묵음처리
빌드하기
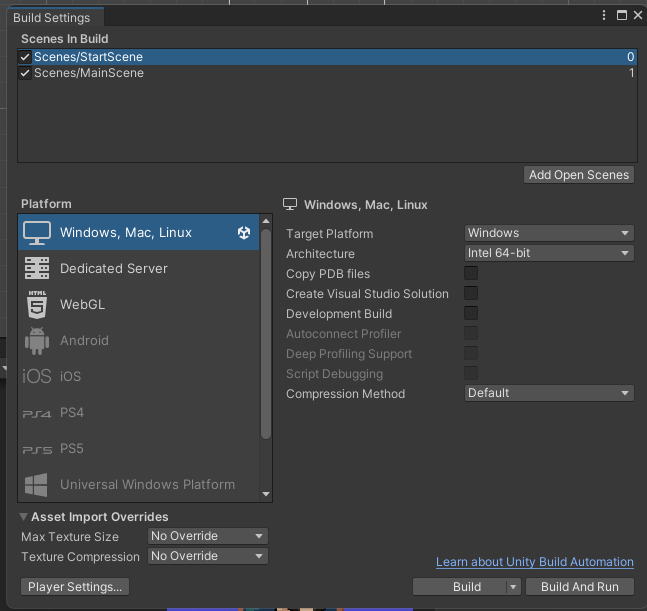
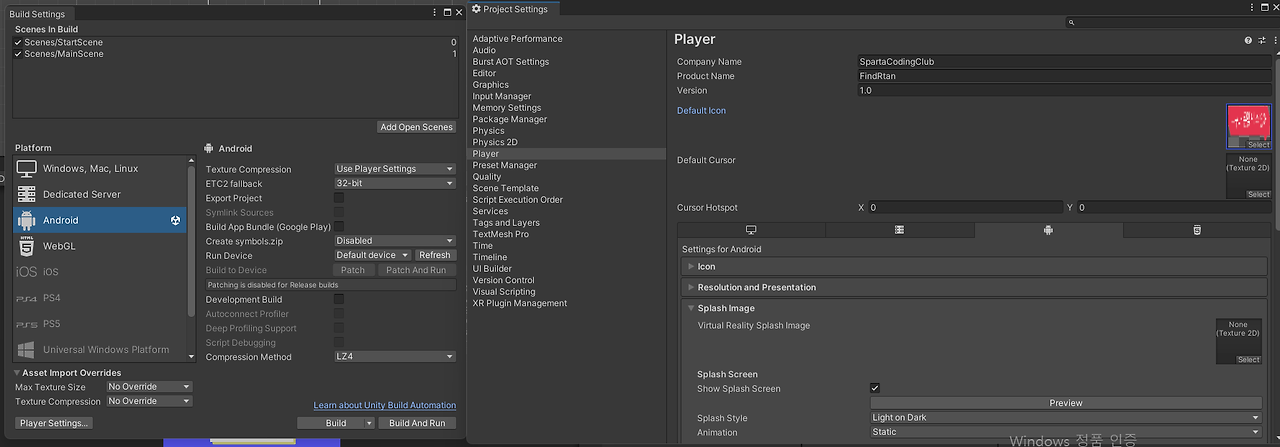
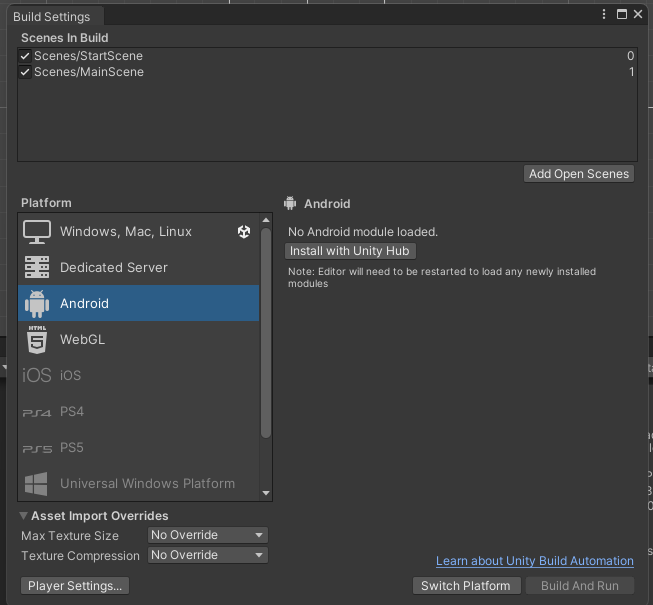
File - build setting

첨에 씬이 하나만 뜨는데 AddOpenScene 해주면 지금 켜져있는 씬이 추가된다
그리고 씬 순서대로 배열해주기
그리고 플랫폼을 안드로이드로 눌러주면 오른쪽하단에서 스위치플랫폼
안드로이드가 없어서 다운로드 해주고 스위치플랫폼 해주었다
안드로이드 스위치플랫폼 해주면 게임뷰에서 화면크기가 바뀌는데 다시 phone 크기로 설정해준다.

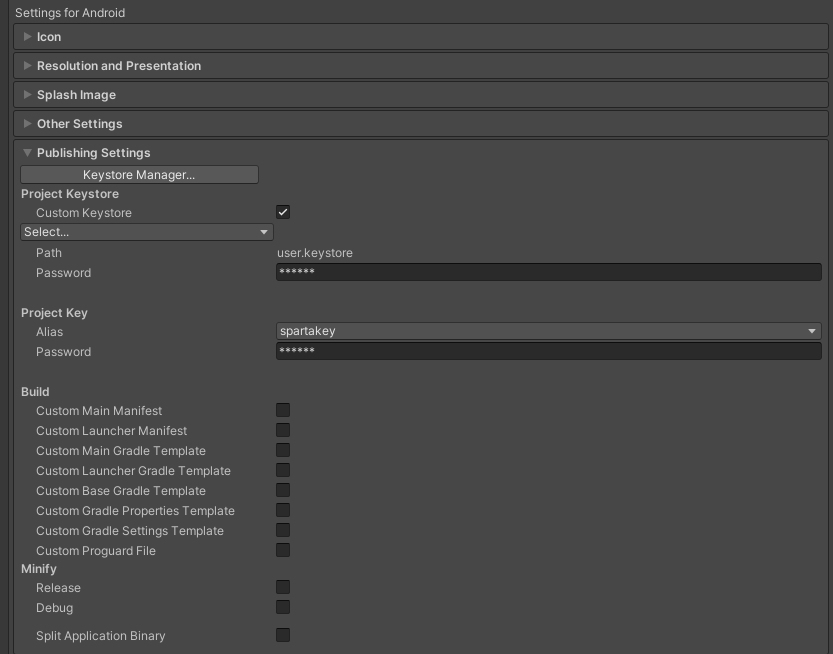
다시 빌드세팅 켜서 왼쪽 아래 플레이어 세팅을 열어준다.
플레이어세팅에서 회사이름을 스파르타 코딩클럽으로 바꿔주고 디폴트 아이콘을 스파르타메세지로 바꿔줌

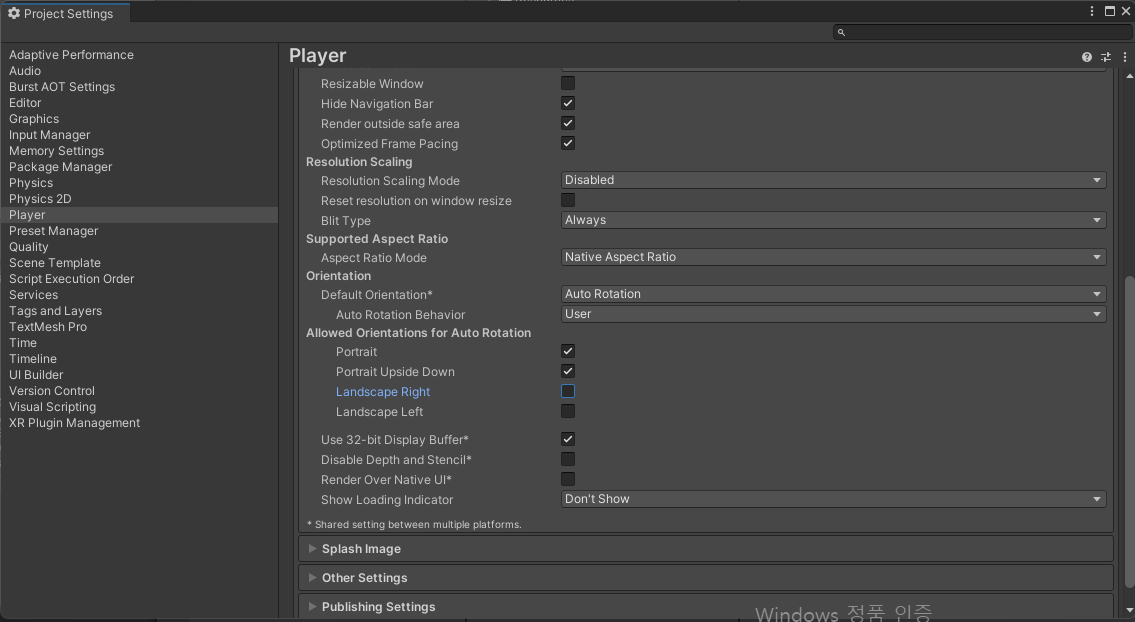
그리고 아래 두번째 레솔루션 앤 프레젠테이션에서 보면
portrait 은 세로, Landscape는 가로로 긴걸 뜻한다.
폰버전이므로 가로는 필요없어 랜드스케이프는 체크 해제해준다.
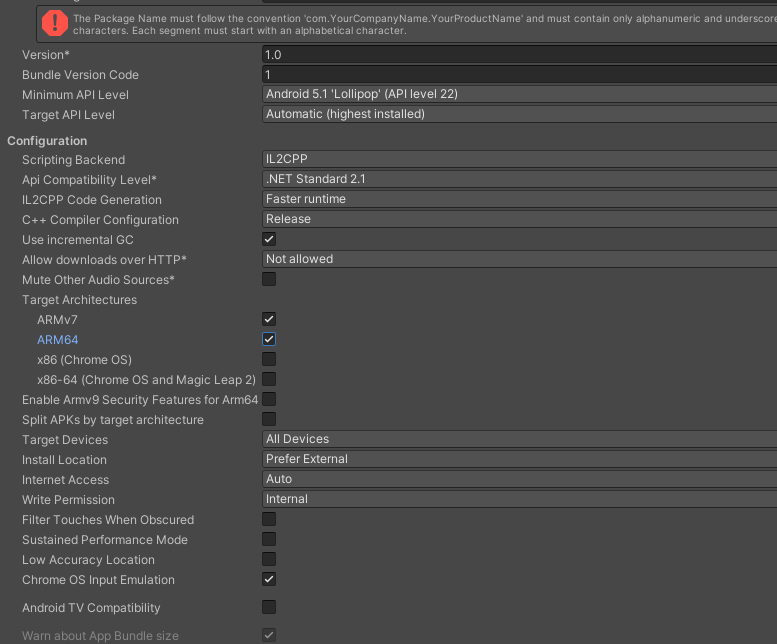
그 다음 other setting 에서 보면
안드로이드 마켓에 출시하기 위해서는 ARM64 가 체크되어야 하는데 현재 체크가 가능하지 않다.
이때 Scripting Backend 라는 버튼이 mono로 되어있는데 눌러서 IL2CPP 로 바꿔주면
아래 ARM64가 체크 가능하게 변한다.

그럼 이제 ARM64 체크해줌
근데 위에 패키지네임 입력하라고 경고창 떠있으니 형식에 맞춰서 써준다.
com.SpartaCodingClub.FindRtan
com. 회사명 . 프로젝트명

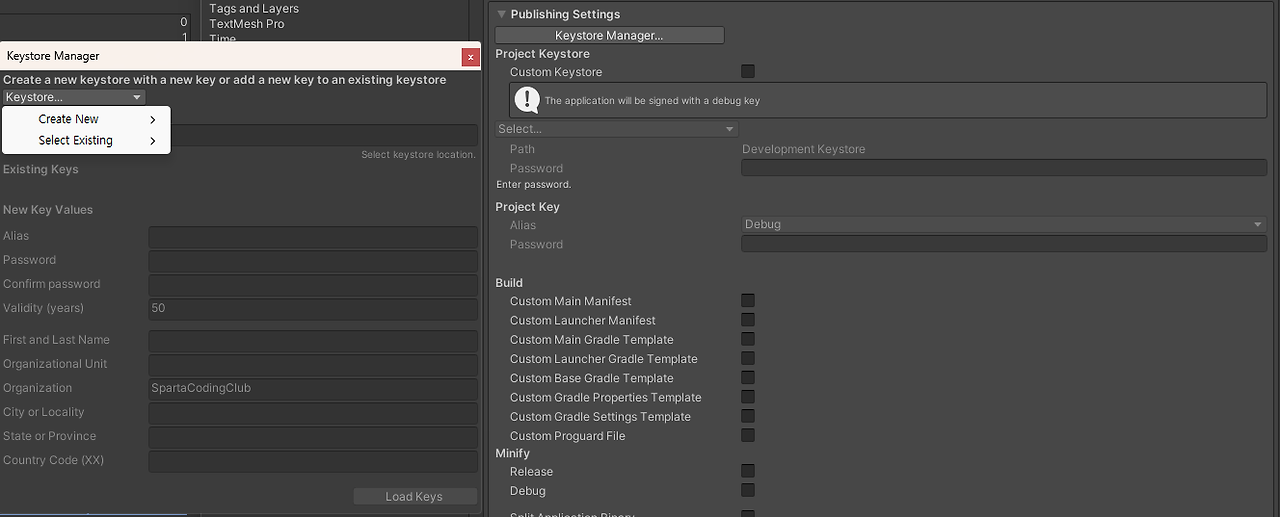
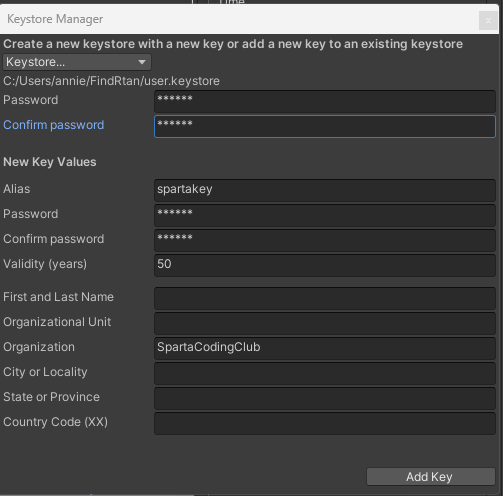
마지막으로 맨 끝의 publishing settings에서
키스토어 매니저를 누르면 왼쪽이 뜨는데, 여기서 키스토어에 크리에이 뉴 - 애니웨얼
해서 파일로 생성 하나 한다.
키스토어란 안드로이드에서 앱을 배포할 수 있는 일종의 인증키라고 생각하면 됨.

그리고 여기서 비밀번호랑 Values 이름 다 해주면 addkey 가능
비번은 6자리!

그럼 이렇게 키세팅이 완료된다
마지막으로

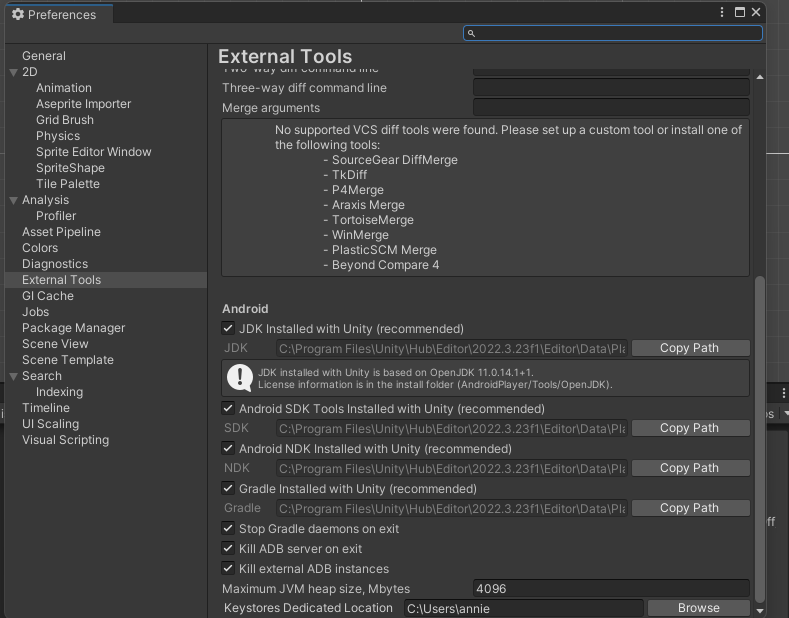
file - Preferences 에서 Eternal Tool를 내려보면 안드로이드 세팅이 있다.
여기서 SDK NDK 등이 다 체크 되어 있는지 확인해준다.
혹시 저부분 체크가 안돼어 있다면 유니티 모듈에서 애드모듈을 통해 설치해줘야한다.
애드모듈 하는법
유니티 허브에서 설치한 버전 옆에보면 톱니바퀴를 눌러 애드모듈 할 수 있다
그리고 이제 빌드!!!
다시 빌드세팅 들어가서 빌드를 눌러준 후
FindRtan과 같은 경로에 빌드해준다.
저 파일을 휴대폰에 넣어서 테스트도 할 수 있다~!!
혹시 아이폰이라 테스트가 안된다면 저 apk 파일을 피씨에서 돌릴 수 있는 툴이 많기 때문에 사용하면 된다.
광고 붙이기
윈도우 - 제너럴 - 서비스 에 가면
Monetization에 Advertisement legacy 를 인스톨 해준다
근데 난 Advertisement legacy 가 없는데??????
일단 최대한 비슷한 Ads Mediation을 인스톨 해주었다. 근데 이게 아니었음
All 에 들어가니까 Advertisement legafcy가 있어서 인스톨 해주었다~!~
그리고 우측 상단에 Configure을 눌러주면 프로젝트 세팅창이 뜬다.
여기서 서비스 메뉴를 클릭해주면 정보들이 뜨는데
정보가 보통 자동으로 뜨는데 안뜬다면 허브에서 클라우드 커넥트를 해주면 된다.
서비스 창에 있는 대시보드를 눌러주면 유니티 클라우드라는 로그인 페이지로 이동한다.
로그인 해주고 대시보드에서 FindRtan 페이지로 이동한다!
광고를 위한 키값 받기
그리고 왼쪽에 +를 눌러서 UnityAdsMonetization을 추가해준다.
Enable Ads 클릭

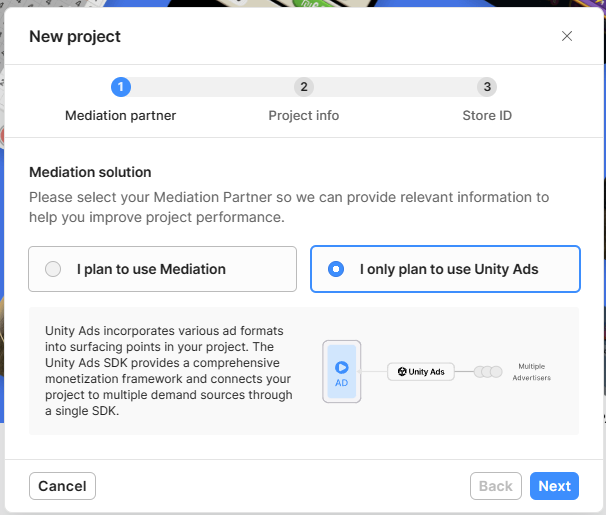
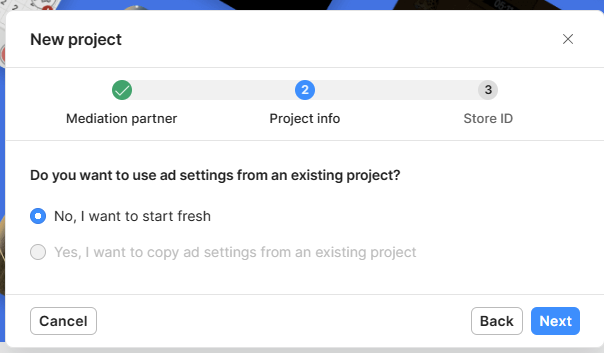
첫번째 세팅에서 오른쪽 클릭해주고 넥스트

두번째도 걍 바로 넥스트

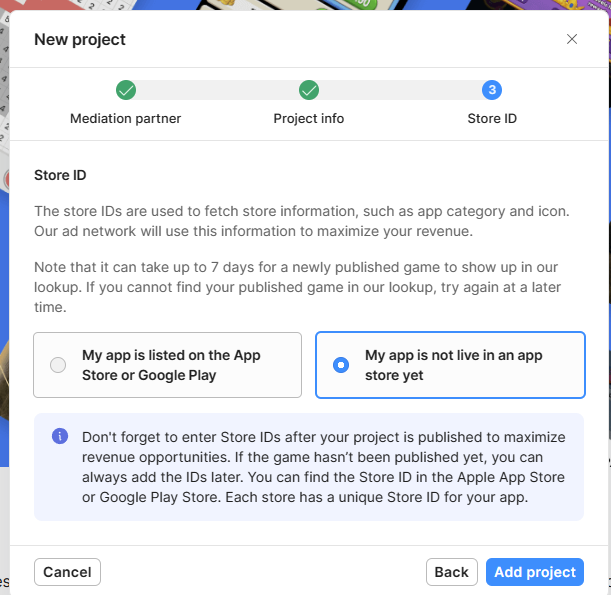
세번째는 아직 앱을 출시한게 아니므로 오른쪽
(출시했다면 왼쪽이다)
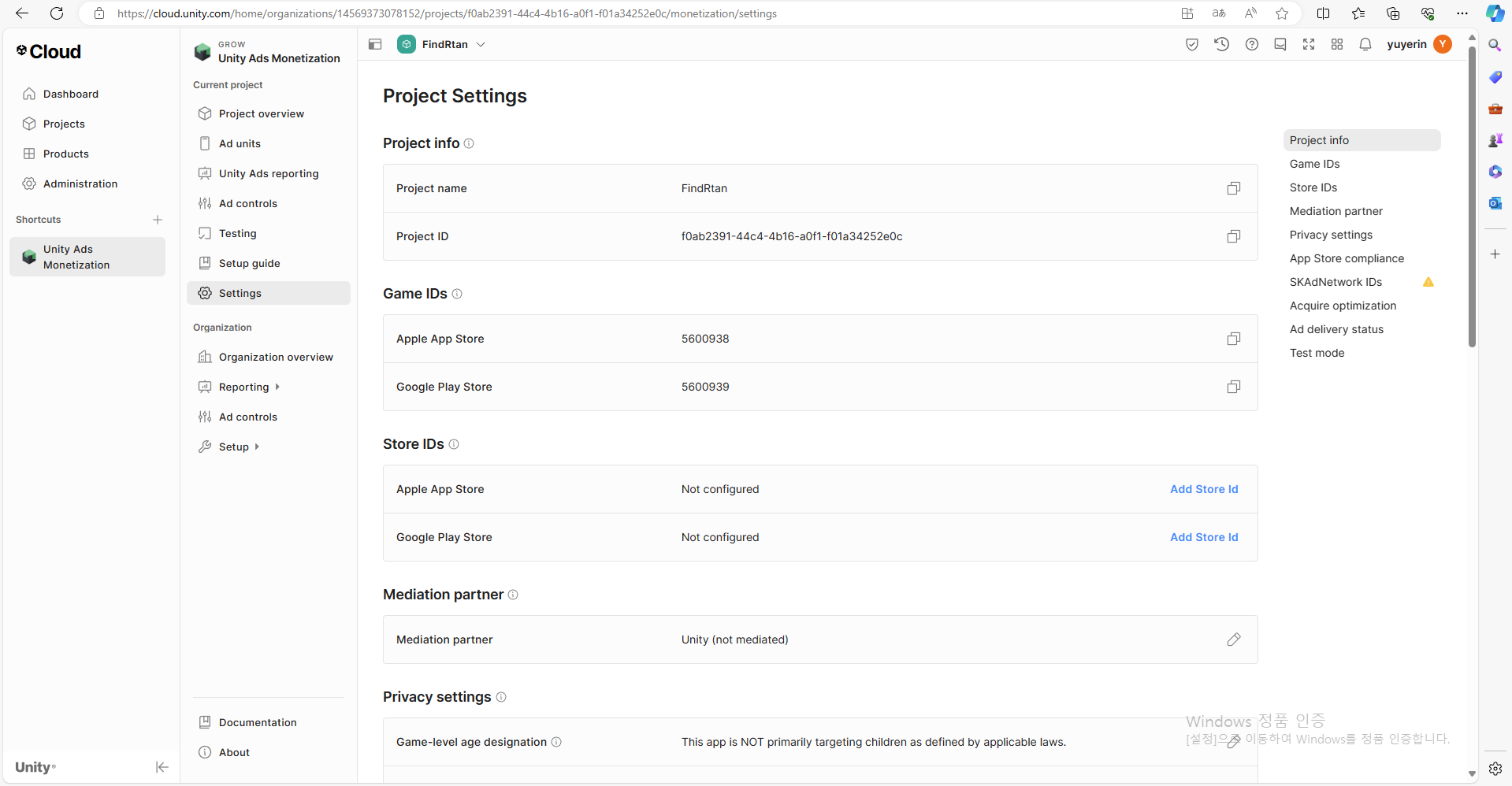
그리고 애드 프로젝트 해주면 애플과 안드로이드에서 쓸 수 있는 키값을 준다


저 키값이나 그런거는 세팅창에서 확인가능함
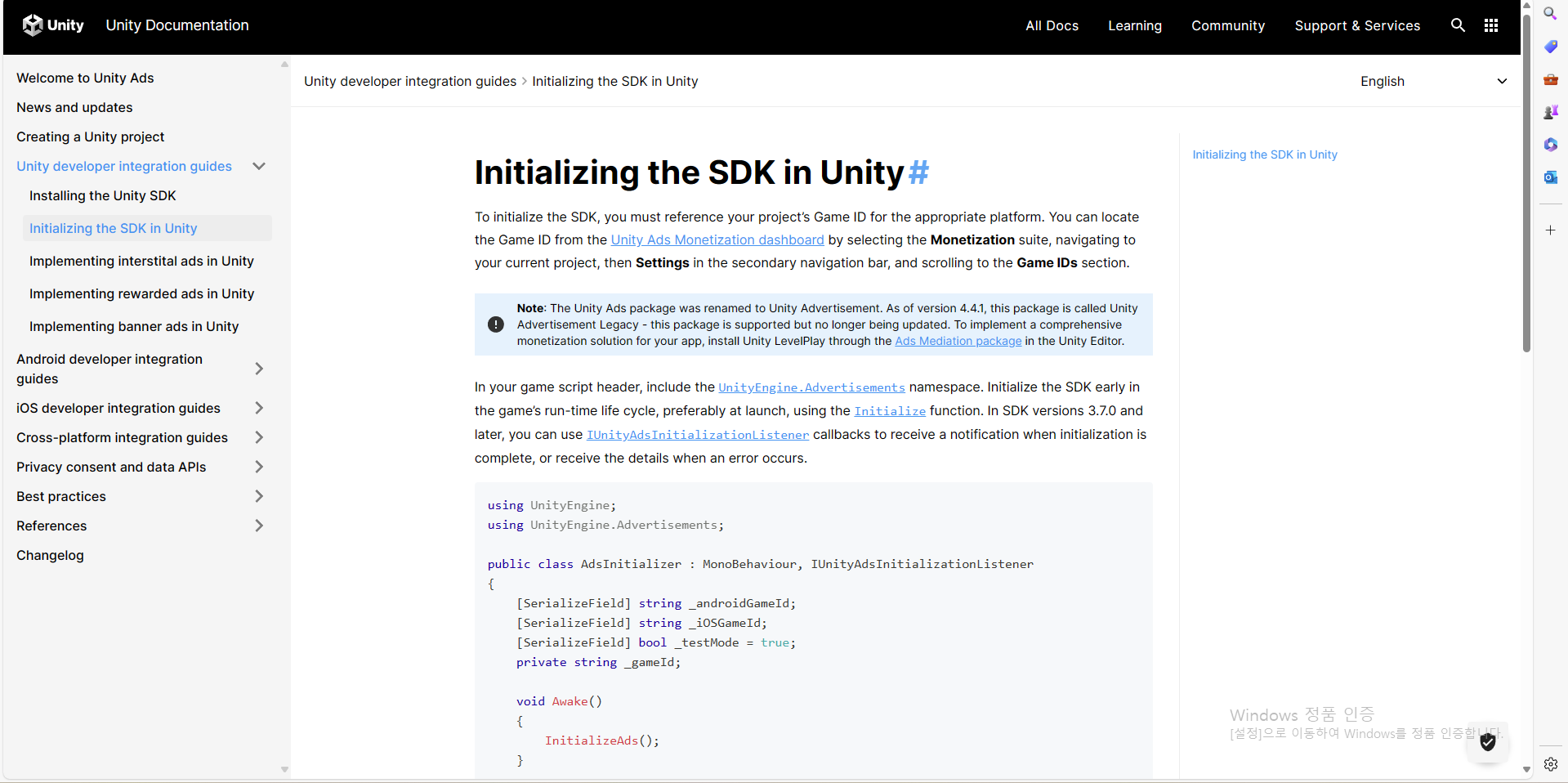
세팅 위에 셋업 가이드에 들어가면 리드 인터그레이션 가이드 라고 가이드 볼 수 있는 링크가 있음
그거 클릭해서 들어가주고

저기서 SDK 초기화를 해줘야 한다.
저기 적혀있는 스크립트를 그대로 복사!
그리고 유니티로 돌아와서
C# 스크립트를 만들어준 후 AdInitialize 라는 이름을 넣어준다.
그리고 메인씬에 SDK 초기화 해주는 스크립트를 넣을건데
하이어라키 뷰에 CreateEmpty로 AdManager 를 만들어 준다.
AdManager 에 AdInitialize 스크립트 붙여주기!
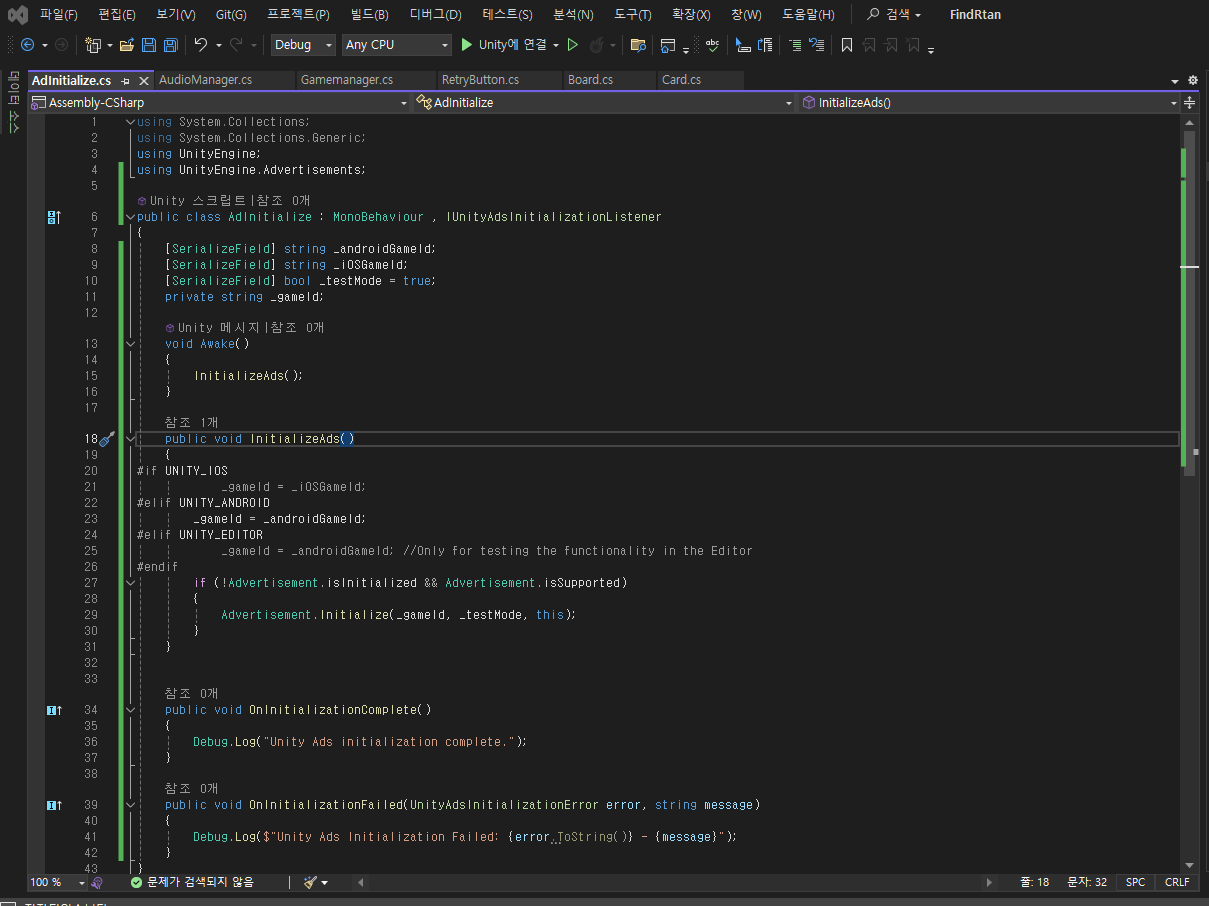
가이드 문서의 스크립트에서 클래스 이름은 변경이 되면 안돼기 때문에
클래스 안에 있는 것만 가져와준다.
[SerializeField] string _androidGameId;
[SerializeField] string _iOSGameId;
[SerializeField] bool _testMode = true;
private string _gameId;
void Awake()
{
InitializeAds();
}
public void InitializeAds()
{
#if UNITY_IOS
_gameId = _iOSGameId;
#elif UNITY_ANDROID
_gameId = _androidGameId;
#elif UNITY_EDITOR
_gameId = _androidGameId; //Only for testing the functionality in the Editor
#endif
if (!Advertisement.isInitialized && Advertisement.isSupported)
{
Advertisement.Initialize(_gameId, _testMode, this);
}
}
public void OnInitializationComplete()
{
Debug.Log("Unity Ads initialization complete.");
}
public void OnInitializationFailed(UnityAdsInitializationError error, string message)
{
Debug.Log($"Unity Ads Initialization Failed: {error.ToString()} - {message}");
}요부분만!
그리고 저렇게만 하면 안나오기 때문에
using UnityEngine.Advertisements;
이것두 같이 붙여준다!
그리고 클래스에서도
public class AdsInitializer : MonoBehaviour, IUnityAdsInitializationListener
맨 끝에 적혀있는 IUnityAdsInitializationListener 를 복사해 MonoBehaviour 옆에 붙여준다.

그럼 이렇게 됨!
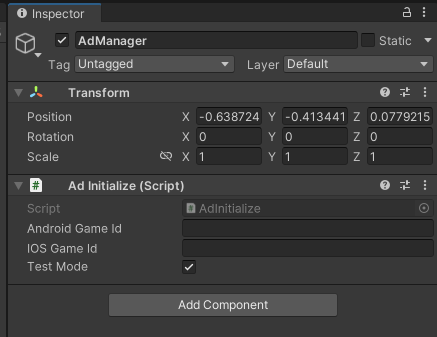
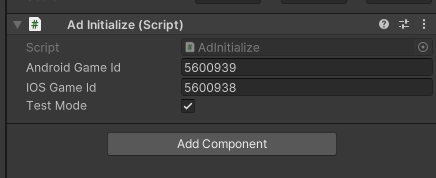
이 상태로 저장하고 다시 유니티로 돌아가면

이렇게 키 값 넣는 칸이 생긴다!
여기에 아까 만들어진 키값을 넣어줌녀 된다,.

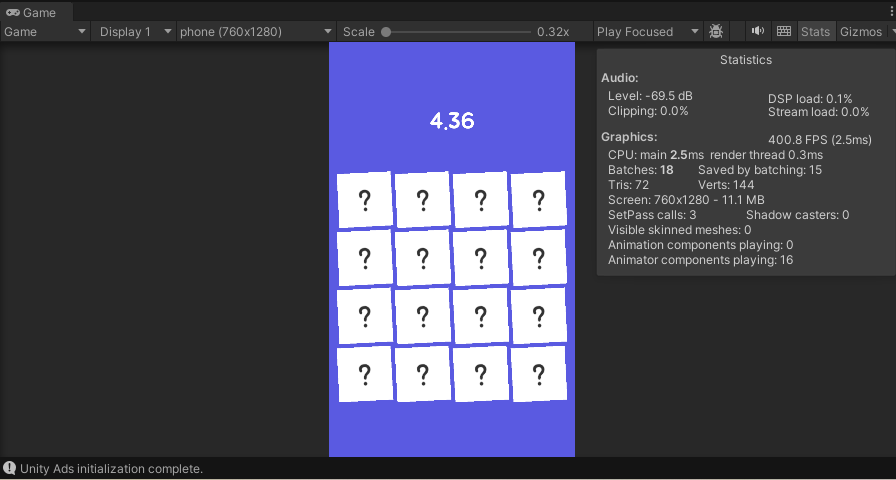
그러면 이렇게 잘 된다고 상태창이 뜬다.
그리고 이제 광고 띄워주기!

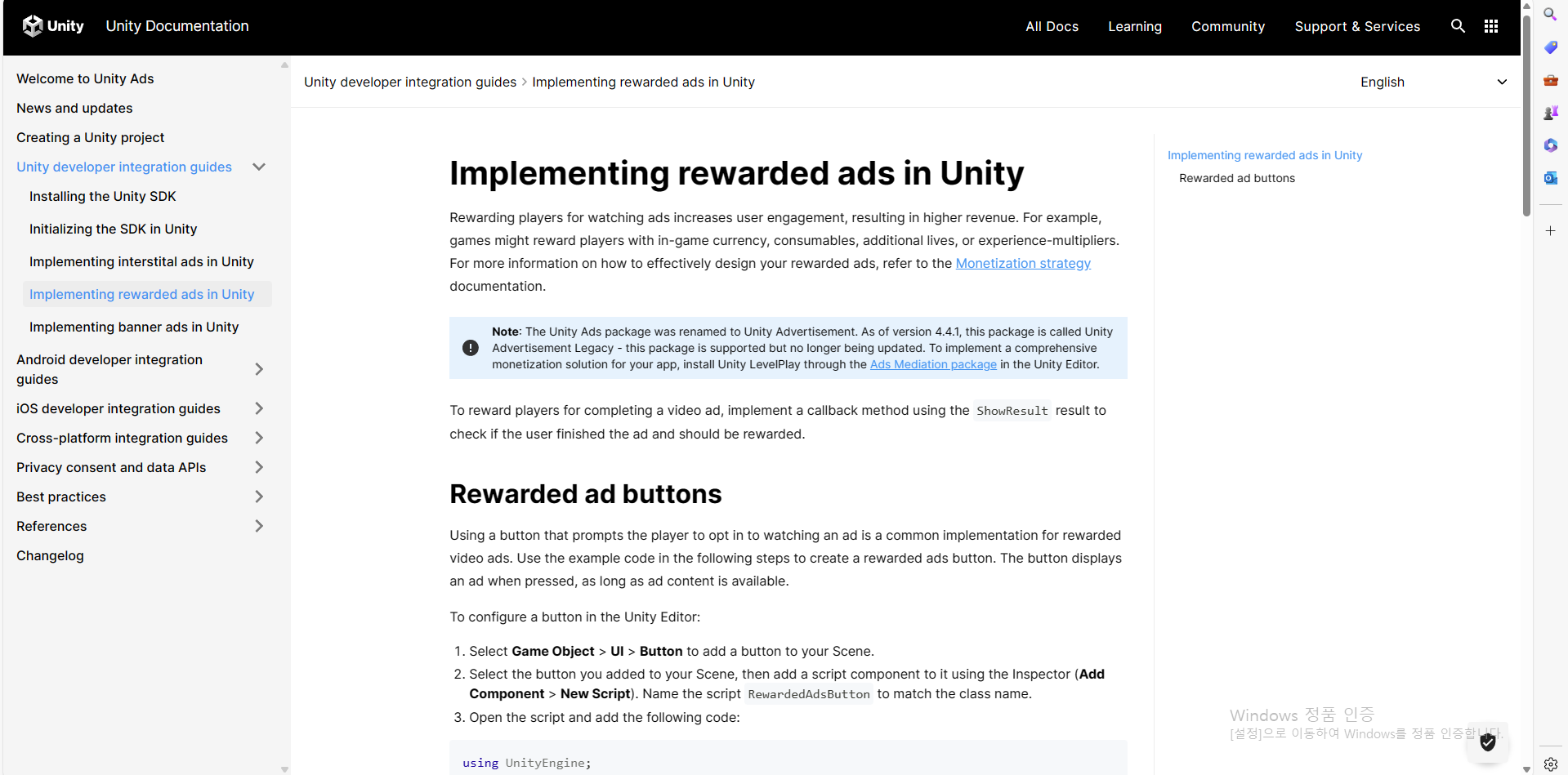
다시 가이드 문서에 돌아가서 rewarded ads 라는 문서를 본다
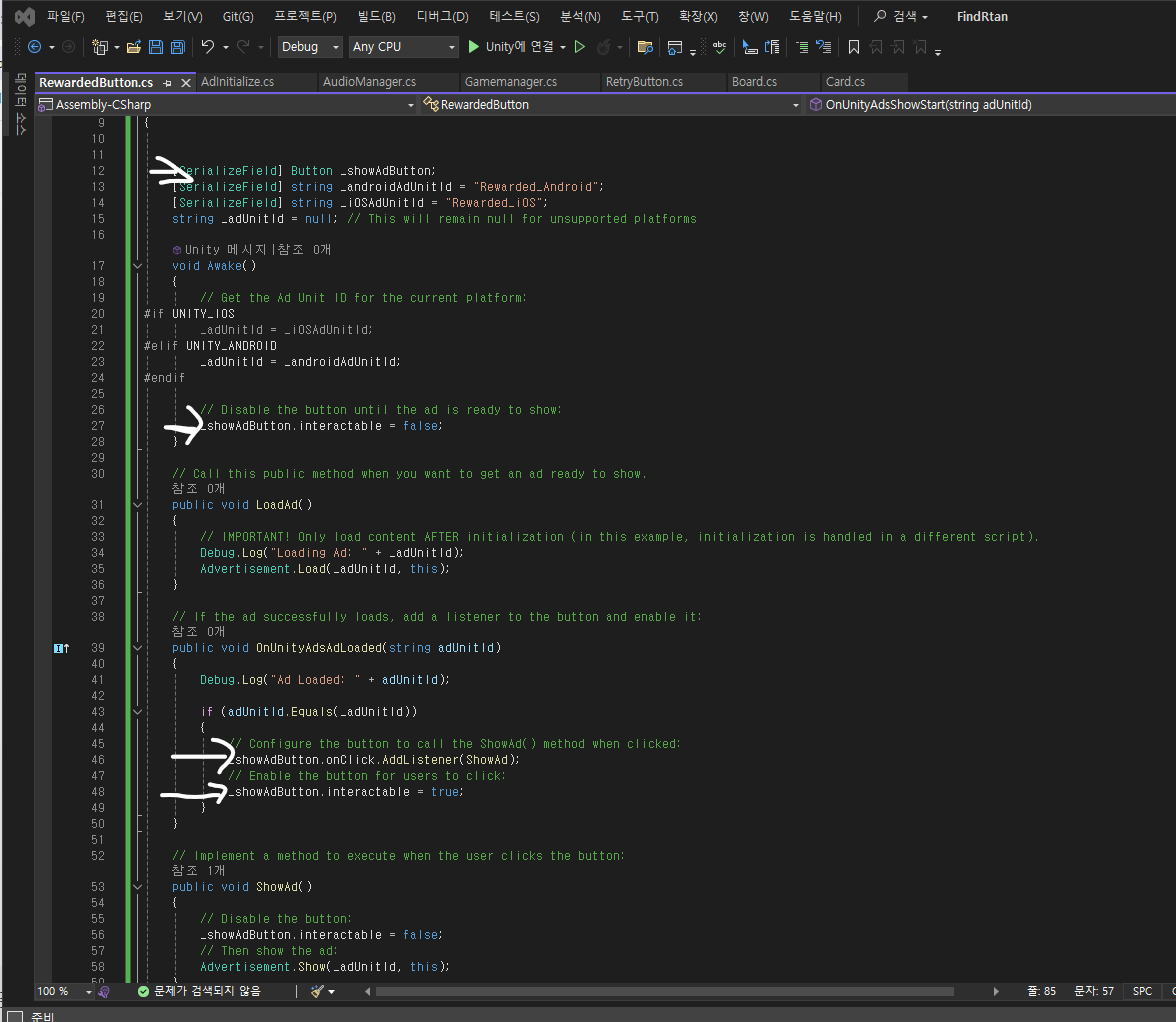
여기도 가드 문서를 보면 리워드를 줄 수 있는 스크립트가 적혀있다.
OnUnityAdsAdLoaded
광고를 다 봤을 때 보상을 줄 수 있게끔 하는 코드가 다 만들어져있다.
게임이 끝나고 나서 광고가 나오게 하기
앤드텍스트 끝 이라는 글자가 나오고 그걸 클릭하면 광고가 나오게 하면 된다.
그리고 광고가 끝나면 다시 돌아가게끔!
EndTxt 게임오브젝트에 RewardedButton 이라는 스크립트를 하나 만들어 붙여준다,.
그리고 스크립트에 아까와 같이
class 아래 코드 복붙 + Using복붙 + MonoBehaviour 옆에꺼 복붙 해준다.
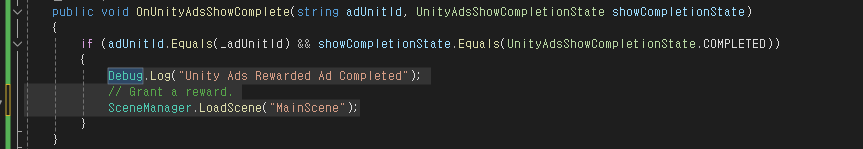
그리고 광고가 끝나면 다시 리트라이 되어야 하니까 (게임 다시 시작하는 로직)
리트라이 버튼에 있는
SceneManager.LoadScene("MainScene"); 을

저 리워드를 얻는다 부분에 달아준다.
그럼 이제 끝을 누르면 광고가 나오고, 광고가 끝나고 나서 게임이 재시작 되어야 하므로
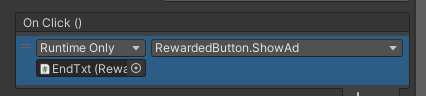
EndTxt에 있던 리트라이 버튼 스크립트를 삭제해주고 OnClick 도 - 버튼으로 지워준다.
대신 Rewarded 버튼을 추가해줌.

그리고 ShowAdd 버튼과 관련된 코드를 모두 지워준다.

그리고 나서는 다시 Onclick 을 설정해준다

주의할점!!
빌드 할 때는 꼭 저 Test Mode의 체크를 해제해주어야한다.
아니면 광고가 아니라 테스트 화면이 나온다!
무료 에셋 스토어
OpenGameArt.org
opengameart.org
UI가 조금 올드해보여도 이만한 데가 없답니다!
Browse → 2D Art → CCO에 클릭하고 다시 검색을 눌러 둘러볼까요?
CC-BY , GPL , ... ⇒ 사용에 뭔가 조건이 있음
CC0 ⇒ 사용에 아무런 조건이 없음
👉 알아두기 : 여기 있는 에셋은 무료이긴 하지만, 저작권 사용법 이 조금씩 달라요!
유니티에셋스토어
<https://assetstore.unity.com/2d?category=2d&free=true&orderBy=1&rows=264>
예제 import 해보기
<https://assetstore.unity.com/packages/audio/sound-fx/free-casual-game-sfx-pack-54116>
Add to My Assets 클릭 → Accept 클릭 → Open in Unity 클릭
여기서 쓰고 싶은 것만 남기고 나머지를 삭제하셔도 무방합니다. (또는 다른 곳에 보관!)
Import를 클릭하면 폴더가 생긴답니다
Download 클릭 → Import 클릭
- 팁 - 사용 방법
- 👉 사실 우리에게는.. 애니메이션, 캐릭터보다는 😎
- 배경 이미지, 효과음, 배경음악 을 가져다 쓰는 게 좀 더 적당하답니다.
- 사실 여러분이 오늘 붙인 효과음도 OpenGameArt.org 에서 가져온 것!
-
우당탕탕 오류고치기!
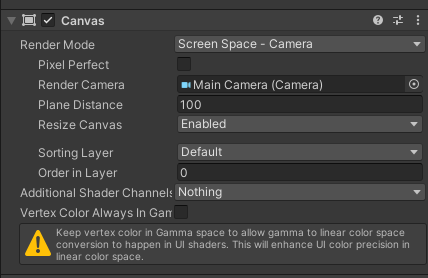
UI를 넣어주고 부터 화면에 계속 선이 생겨서 찾아보니 캔버스의 외부면이 나오는거였다!

원래 이렇게 선이 생겼는데, 알고보니 UI 캔버스의 외곽선이었다.

카메라 모드를 바꿔서 이렇게 해주니 캔버스 외곽면이 화면에 안나와서 선이 사라졌다.
근데 이렇게 해도 되는지 모르겠음
.
.
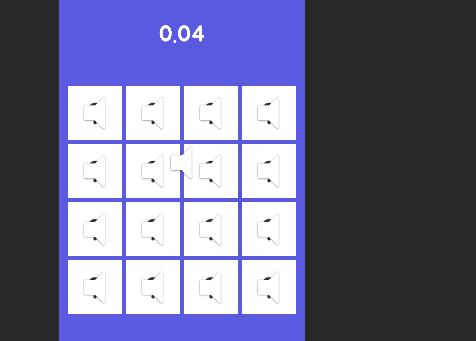
그리고 오디오 하면 자꾸

오디오모양이 떠서 그림이 다 가려진다

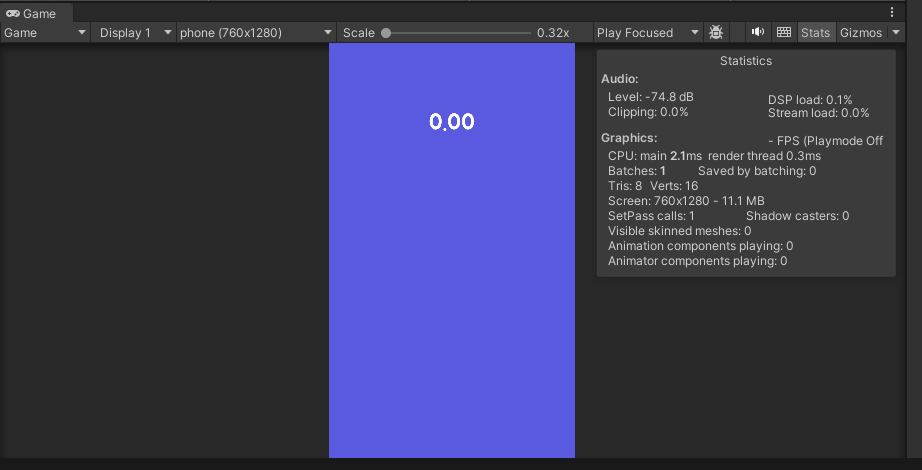
저 오른쪽 위에 Gizmos 를 눌렀더니 선도 스피커도 없어졌다!
기즈모 라고 하는 모드인데 윤곽선이나 아이콘 등을 보여주는 것이라고 했다.
이것 때문에 한참 헤맸는데.. 쩝
그래서 카메라 모드도 원래대로 해주었다.
.
.
.
빌드할 때
안드로이드가 없어서 다운로드 해주고 스위치플랫폼 해주었다
근데도 계속

뭐가 없다고 떠서 (install 들어가보면 안드로이드 관련 다 다운은 되있음)
슬랙에 튜터님이 올려주신 JDK/SDK/NDK 파일을 다시 다운받아 설치해주었다
설치하는 것만 한시간 걸린 듯 하다 흑흑
오히려 오류 때문에 가장 고생한건 마지막 주변기능 학습이었다.
그래도 시작화면이나 스플래시, 광고, 소리를 붙이고 빌드까지 해보니
진짜 게임을 만들어낸 느낌이라 기뻤다!!
한가지 아쉬운 점은 나는 아이폰이라 해볼 수가 없다는 것.
그래서 안드로이드 스튜디오를 다운받아 컴퓨터로 할 수 있게 해주었다.
유니티도 코딩도 하나도 모르던 내가 일주일만에 이렇게 간단하지만 게임 하나를 만들어서
빌드까지 해볼 수 있다니!!!1
너무 멋지고 신나는 경험이다.
지금 C#문법을 하는 주차가 되었는데, 역시 상당히 어렵다..
그래도 코딩도 유니티도 부트캠프도 참 재미있다.
9to9 은 쉽지 않지만, 하길 정말 잘했다고 생각한다.

'제출용 > TIL' 카테고리의 다른 글
| 내일배움캠프 8일차 TIL + 자료형, 연산자, 문자열 (0) | 2024.04.24 |
|---|---|
| 내일배움캠프 7일차 TIL + 개발환경, 변수, 코드컨벤션 (0) | 2024.04.23 |
| 내일배움캠프 5일차 TIL + 4 르탄이 카드 뒤집기 (1) | 2024.04.19 |
| 내일배움캠프 4일차 TIL + 3 고양이 밥주기 게임 (2) | 2024.04.18 |
| 내일배움캠프 3일차 TIL + 2 풍선을 지켜라 (0) | 2024.04.17 |



